- css小工具
-
CSS3
-
综合
- CSS简写形式参考书
- 一份非常完整的网页CSS速查表.
- 收藏了各种布局的CSS文件
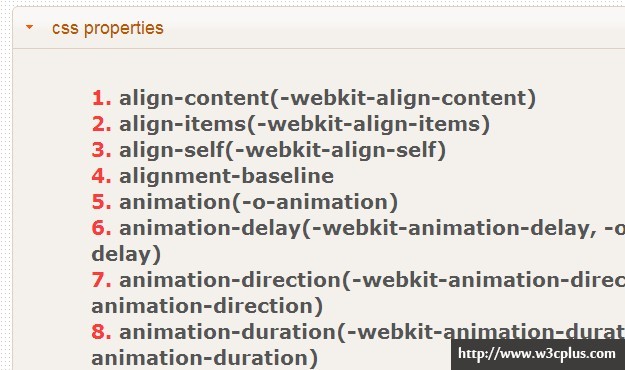
- 一份清单,按字母表顺序列出了每个CSS属性
- css速查表
- css简写速查表
- Learn to Code HTML & CSS
- css术语
- CSS - Contents and compatibility
- CSS 3D Editor
- cross-browser-opacity
- Test your CSS media queries features
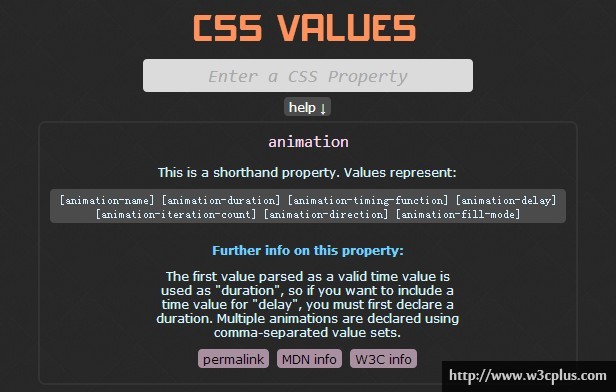
- 重构 CSS 值
- 学习CSS布局
- sass入门 - sass教程
- Animate.css
- Creative Link Effects
- 加载样式
- PACE — Automatic page load progress bars
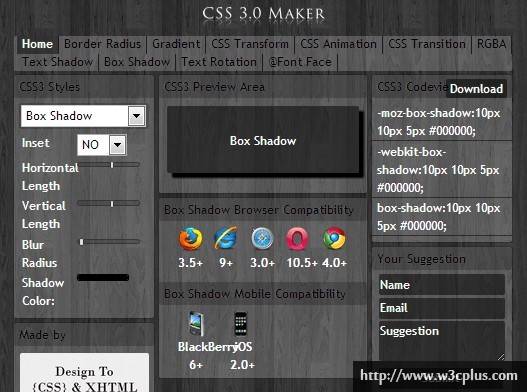
- CSS3 Maker 这款工具非常强大,可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码。
- Border Radius 一款简单实用的在线 CSS3 圆角效果生成工具,四个角输入值就能生成对应的效果和代码
- CSS3 Generator 非常不错的各种 CSS3 代码生成器,支持圆角、渐变、旋转和阴影等众多特性,带预览效果。
- CSS3 Please 非常非常帅的一款 CSS3 工具,可即时在线修改代码并预览效果,还有详细的浏览器兼容情况
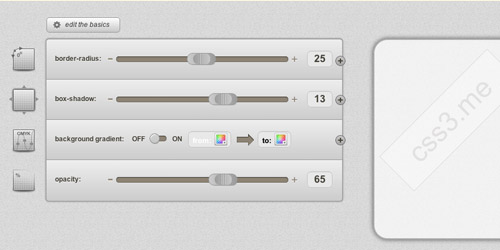
- [CSS3 Generator(http://www.css3.me/) 可定制性非常高的一款 CSS3 代码生成工具,有边框圆角、阴影、背景渐变和透明效果
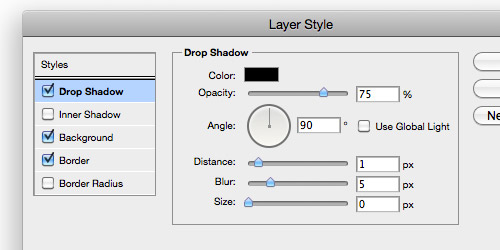
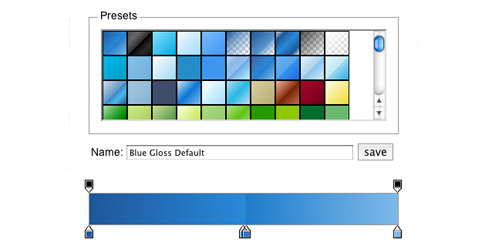
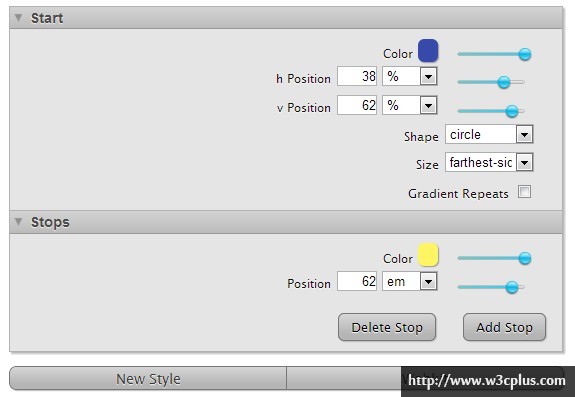
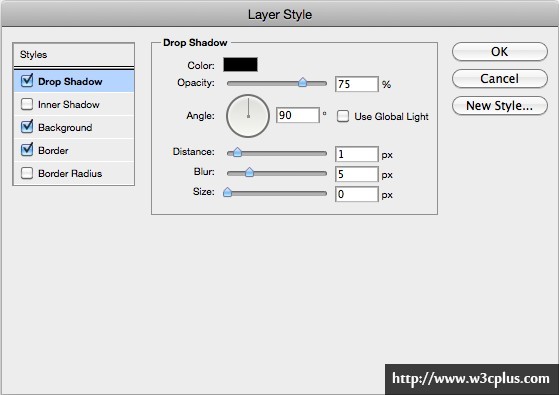
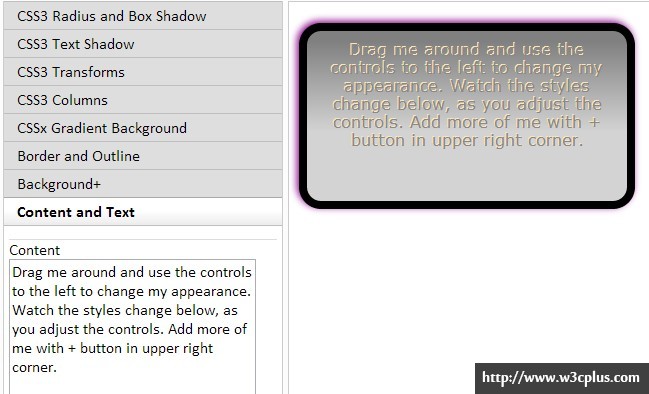
- Layer Styles 以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢?
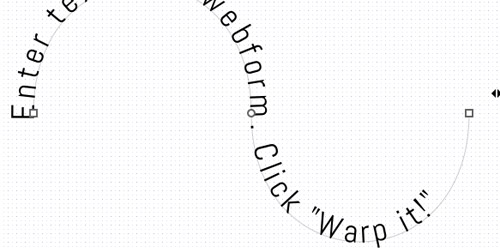
- CSSWarp 在线生成文本旋转效果的代码,应用了 CSS3 旋转特性,功能强大。
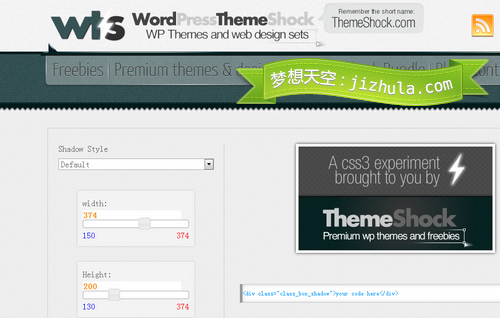
- CSS3 drop shadow 这款工具用于生成类似我博客图片的阴影效果的 CSS3 代码,可以调整各个参数。
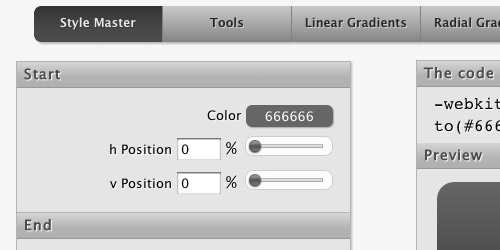
- Gradient Editor 来自 ColorZilla 的非常强大的 CSS 渐变编辑工具,类似 Photoshop 中的渐变功能。
- CSS3 Tool 压轴的这款工具是我最喜欢的,能够非常方便的生成背景渐变、阴影、旋转和边框圆角效果
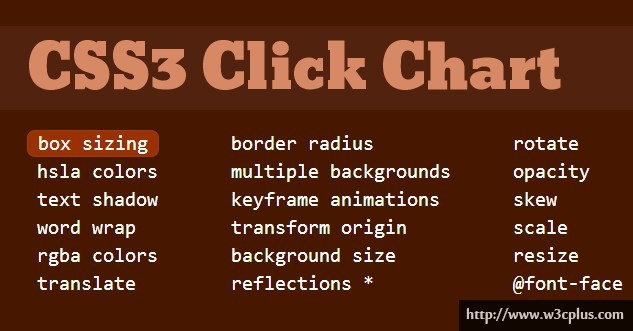
- CSS3属性值的查询
这一块主要为大家搜集了几个查找css3相关属性介绍的工具,这些工具能让你了解CSS3的相关属性以及其简单的使用方法,还有就是浏览器的兼容性等
- CSS3效果生成工具
第二部分介绍的工具都是些集成了CSS3多个属性的生成工具,我们可以通过这些工具直接生成一些CSS3效果,比如说渐变、盒子阴影、文本阴影、圆角等等`
CSS3 Maker提供了10个最为常用的CSS3属性在线生成工具,比如说border-radius、gradient、transfrom、animation、transition、rgba、text-shadow、box-shadow、text rotation和@font-face。同样的你可以在线设置相关属性参数,了解浏览器对其的支持性,最方便的可以直接下载生成的代码
LayerStyle这款工具虽然服务的属性不多,只有box-shadow。渐变色,圆角几个,但他是的工作原理非常的接近于photoshop的面板工具,我想会有很多人喜欢,因为他对大家来说很熟悉,一点都不陌生
CSS3 GENERATOR可以同时为一个元素完成border-radius、box-shadow、gradient和opacity多项属性的设置
Live Tools是一个UI制作工具,他提供了按钮、表单、icon图标和Ribbons的制作工具,可以在线配置相关参数,生成你需要的效果代码
Mikeplat可以同时为一个元素设置多个CSS3的属性样多,比如说圆角、阴影、旋转等。
CSS3 Generator(Pascal seven)和前面的CSS3 Generator工具不太一样,这个工个是十个CSS3属性为同一个元素服务,当然你可以选择性的使用你需要的属性
CSS3 Ps是photoshop cs6的一款插件,如果你是仅是一位设计师,不懂任何coding的活,但想使用CSS3属性来实现你的部分设计效果,那么你就可以使用CSS Ps来帮助,一键搞定